I ran into this maybe two years ago and I didn’t even know it was a thing. I was actually trying to order some food (🍕) online and I noticed I could see the braces of a template being used.
I’m not sure there is a term for the braces being briefly exposed while a page is loading, but I’ve recently found out that VueJS has something to prevent this. I’m not too up to date with Vue, or Angular (in my case), so I’m a little out of my element.
Anyway, I saw the braces so I immediately tried some template injecting. It was odd to me because the page was IIS/aspx/dotnet, which usually isn’t a bastion of SSTI. And in my SSTI tests, Javascript functions like toUpperCase() were working, but other payloads that I thought may work did not work. At this point I was confused.
I eventually stumbled upon Client Side Template Injection. I kept messing around and finally was able to achieve XSS with the payload
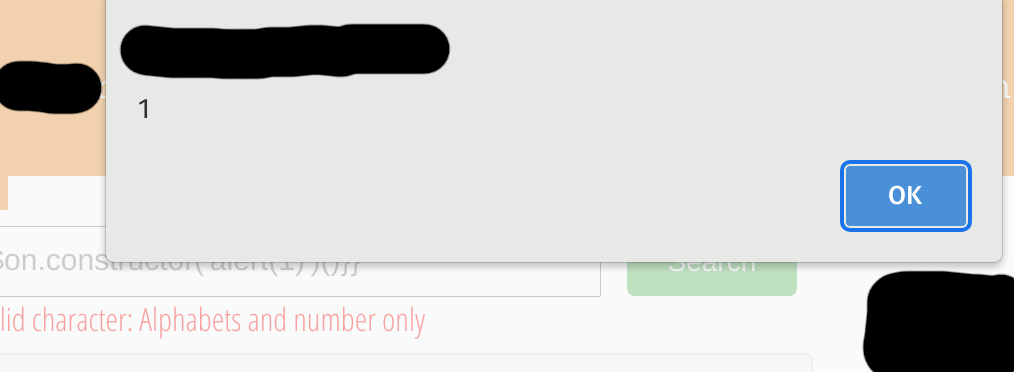
{{$on.constructor('alert(1)')()}}
as seen here.

I notified the website management, and they did institute a fix. You can see the they only accepting valid alphanumeric characters at this point. Oddly, this fix works on some of their sites and on some of them it doesn’t. I don’t know what’s going on there.
See the following links for more information from people that know more than I do — Portswigger, HackTricks.